Wordpress Category Hiding Code
Hi DesignWall, I want to remove the author, category, and date from all my wordpress posts. I am comfortable in editing codes. Is there a simple css-editing or a php page I need to edit to achieve this?
There are many plugins that allow you to setup special accounts for your wholesalers for example. Often times the user role feature of WordPress is used to identify users within a specific group. In this post I’ll show some examples of how you can display/hide prices for specific user groups, including only for specific products / categories.
The snippets in this post will only be for hiding prices, it will still continue users to add products to the cart.
Hiding all the prices
Lets start with a simple script first. This is a example of how you can hide all the prices no matter who is viewing.
I’ve made it so that it does still show prices on the admin, but you can easily comment that line out if you also want to hide prices there.
This code snippet hides all the prices on the product / archive pages, but not on the cart/checkout pages (or the cart widget). The following code also removes the cart item price / subtotal and the same for the checkout.
After using this code snippet it will leave the headings in the table. Unfortunately these cannot be removed with a code snippet, but there are two alternatives.
- By modifying the WooCommerce template files you can remove the columns from the totals table. The totals table is located in the
cart/cart.phptemplate file. - You can hide them with CSS. A technical user could still uncover the product prices through, so depending on how important it is, this may or may not fit your requirements.
Here’s a CSS snippet that hides the prices on the items on the cart/checkout table and the cart widget:
Again, this is not a foolproof solution.
Hiding prices for specific user roles
Wordpress Show Category On Page
In the below code snippet it will hide the prices for all users with the ‘wholesale’ user role. In the sample code I’ve added multiple rows to show how you can can hide prices for different user roles. Adding more options to it is possible by following the shown format.
Hiding prices for guest users
To only hide it for guest users you can use the following simplified version;
Hiding prices in specific categories
With this version of the code snippet you can target specific categories to hide the prices for.
You can either modify the set categories to the slug of ID of the category.
If wanted you can also combine the snippets to only hide the prices in specific categories for a guest user;
Hiding prices for specific products
Here’s one last version where it only hides the prices for specific products based on the product ID.
Hope you’ve found this post helpful!
Related Articles
- 1 Make Your Description on Tumblr Different
- 2 Insert a Tagline in WordPress
- 3 Replace the Title Header in Tumblr
- 4 Make Blogger Headers Fit
The WordPress dashboard gives you a few header customization options for your business’s website, but even if you choose to hide the header image, the default settings still place text at the top. Getting rid of this text requires a little custom coding, but nothing that requires an advanced understanding of CSS. With just a few tidbits of new code, you can hide all remaining parts of the WordPress header, giving your business’s page a clean and minimalistic aesthetic.
1.Log in to your WordPress dashboard, click the “Appearance” menu and select “Header.”
2.Click the “Remove Header Image” button. Your current WordPress header image is removed, but the image remains saved in your WordPress file library for future use. The text header still appears in most themes, so you have to remove it manually.
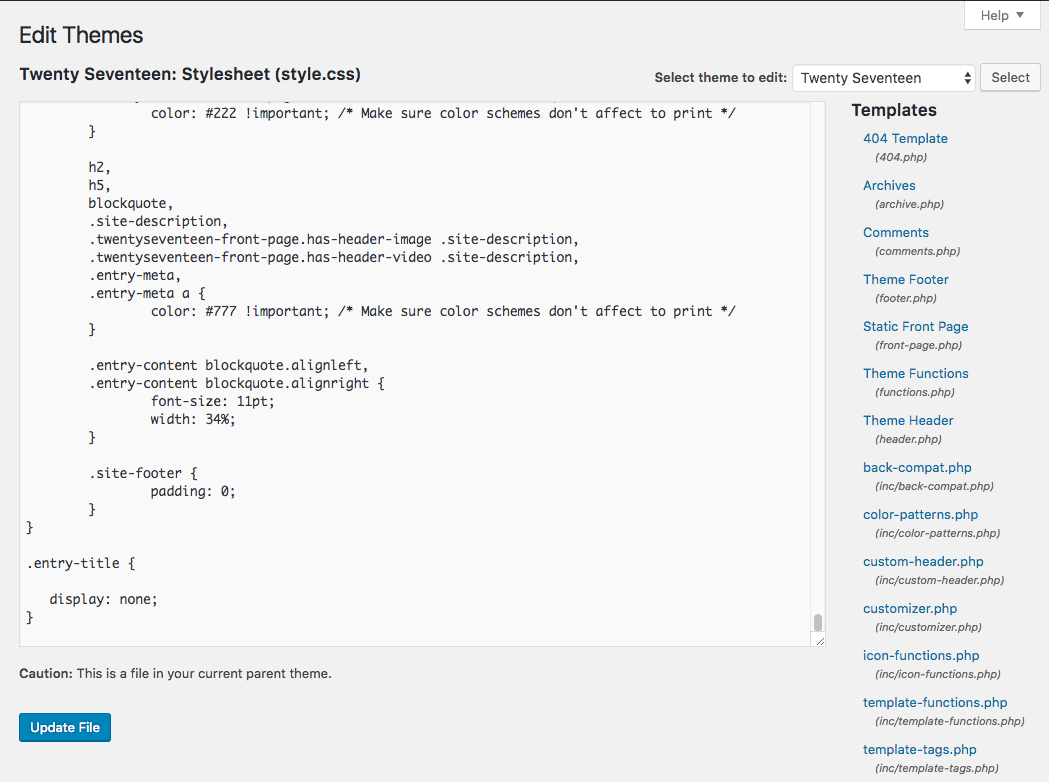
3.Click on “Custom Design” from the left-hand column if you use WordPress.com, or click “Editor” for WordPress.org.
5.Scroll the CSS code and find all references to the text-based header. These appear as “h1,” “header,” “headerimg” or “description.”
 6.
6.Click inside the brackets next to your header code, then type “display:none;” (omit the quotation marks). For example, change code that reads “h1 {font-size: 200%; color: black; font-family: arial}” to “h1 {display:none; font-size 200%; color: black; font-family: arial}.” This hides the text, but retains the code in case you ever want to erase the new code and show the header again.
7.Click “Save” for WordPress.com or “Update File” for WordPress.org. Your entire header image and text should be hidden.
Tip
- If you're using WordPress.com's interface, you may need to pay and upgrade to a premium account for CSS editing privileges. WordPress.org's interface already includes these features.
References (2)
- WordPress In Depth; Bud E. Smith, et al.
About the Author
Richard Kalinowski began writing professionally in 2006. He also works as a website programmer and graphic designer for several clients. Kalinowski holds a Master of Fine Arts from Goddard College and a Bachelor of Science in education from the University of Wisconsin-Whitewater.
Photo Credits
- Thinkstock Images/Comstock/Getty Images
 Cite this Article
Cite this Article